Web Bluetooth API 的應用範例
以下搭配 Xprinter XP-N160II 藍牙打印機來作範例。
取得設備名稱
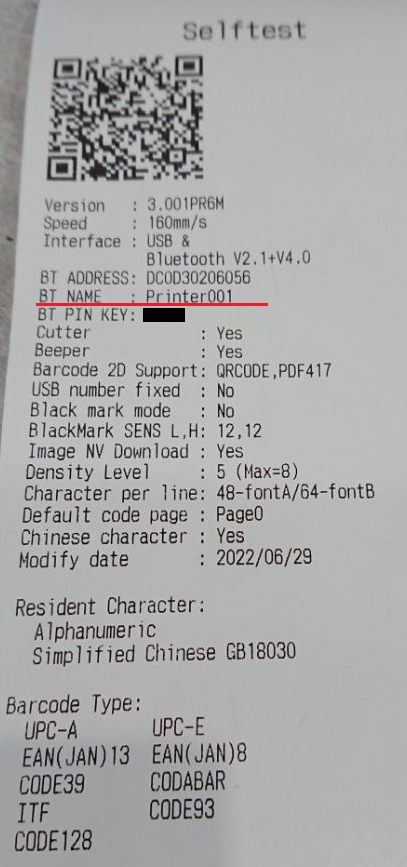
在藍牙打印機的使用中,了解設備名稱是非常重要的。打印機通常會印出一個自檢頁,其中會顯示連接名稱,這是連接設備的第一步。

手動取得 ServiceUUID & CharacteristicUUID
需要搭配 固定 UUID 的藍牙連線 程式碼
獲取藍牙設備的 ServiceUUID 和 CharacteristicUUID 是進行藍牙通信的關鍵步驟。這些 UUID 用於識別設備提供的服務和特徵。
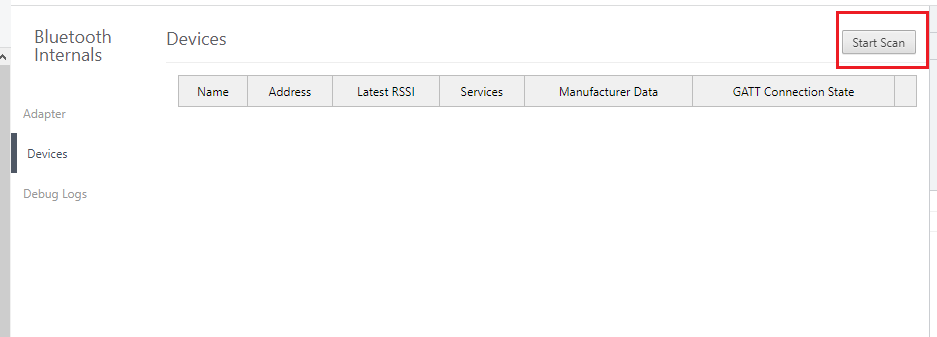
在 Chrome 網址列輸入 chrome://bluetooth-internals/#devices 以開啟藍牙內部頁面。
掃描所有藍牙裝置。

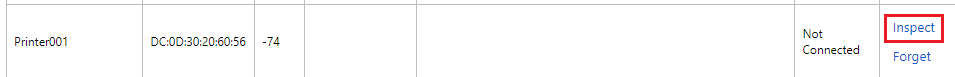
找到設備名稱,點擊 Inspect。

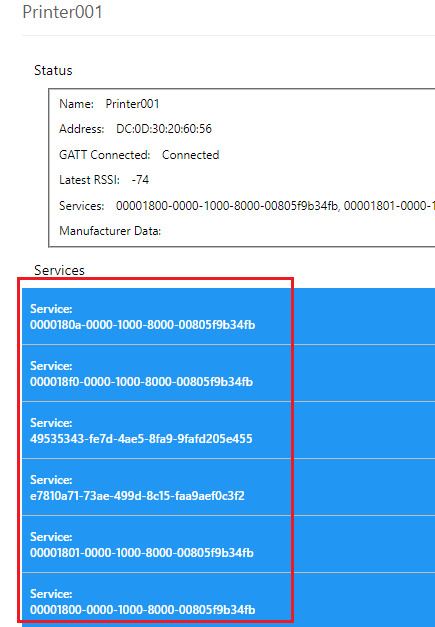
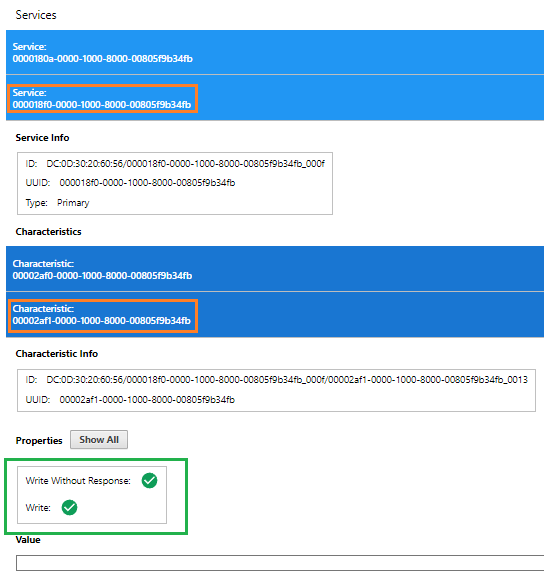
在 Service 欄下,找到 ServiceUUID。

一層層展開,尋找標有 “Write Without Response” 和 “Write” 的項目,便可獲得 ServiceUUID 和 CharacteristicUUID。如果找不到,請繼續深入查看。
- ServiceUUID:
000018f0-0000-1000-8000-00805f9b34fb - CharacteristicUUID:
00002af1-0000-1000-8000-00805f9b34fb
- ServiceUUID:
固定 UUID 的藍牙連線
以下的程式碼展示了如何通過指定的 UUID 來連接藍牙設備:
1 | const webBleServiceUUID = '000018f0-0000-1000-8000-00805f9b34fb'; // 藍牙服務 UUID |
自動取得 ServiceUUID & CharacteristicUUID 並進行藍牙連線
若您希望簡化連接過程,以下程式碼可以自動尋找和連接藍牙設備:
1 | let bleServer = null; |
手動讓藍牙斷線
當需要手動斷開藍牙連接時,可以使用以下函數:
1 | function webBleDisconnect() { |
此函數用於手動斷開藍牙連接。管理連接狀態對於確保系統穩定性至關重要,該函數會檢查當前是否已經連接,然後進行斷線操作。
瀏覽器支援狀況
Web Bluetooth API 的支援範圍並不包括所有瀏覽器。該 API 主要在 Chrome、Edge 及其他基於 Chromium 的瀏覽器中可用。因此,如果是在 Safari 中開發或使用 Web Bluetooth 功能,將無法正常運行。
如需進一步了解各個瀏覽器的兼容性,請參考 MDN 的文檔。
總結
Web Bluetooth API 提供了一種方便的方式來與藍牙設備進行交互。透過本文中的範例,您應該能夠理解如何獲取藍牙設備的 UUID、建立連接及管理連接狀態。這為未來的應用開發打下了良好的基礎。